こんばんわ めんだこです。
現在このサイトを立ち上げて1ヶ月ほど経ちました。
ワードプレスを使用して毎日コツコツと作業しているんですが今までブログを
書いたことはおろか、サイト構築などまるでやったことのないズブの素人には
この作業、恐ろしくハードルが高いわけです。
それでも何とか最近形にはなってきたな思っているわけですが、訳ワカメなこ
とが多すぎてそのたびにGoogle先生に相談を繰り返しております。
今更ながら子テーマを作ってみた。
今日一番つまづいたのがこれです。子テーマの作成。
”既存テーマをカスタマイズするなら子テーマを作成するべし”
ワードプレス使ってる方ならみなさん当然のようにやってることですが
わたしは使い始めのころ、「なぜ、いちいちそんなもの作らにゃイカンのだ」
と軽くスルーして普通に既存テーマを改変しながら作業してました。
最近になってようやく親テーマを直接カスタマイズした場合のデメリットが理
解できてきたんで、じゃあということで遅ればせながら本日やってみました。
実際に作ってみた。
ここからは自分の備忘録としても書いていきます。
作成方法は以下のサイト様を参考にさせて頂きました。
寝ブログ WordPressテーマのカスタマイズで子テーマを使うべき理由、使い方など
わたしはまず自分のPCで一通り作成することにしました。
style.css 、function.phpはメモ帳で簡単に作れます。
メモ帳で新規作成→コードをコピペして保存→保存したファイルの拡張子を.txt
からcss,phpに変更する 。
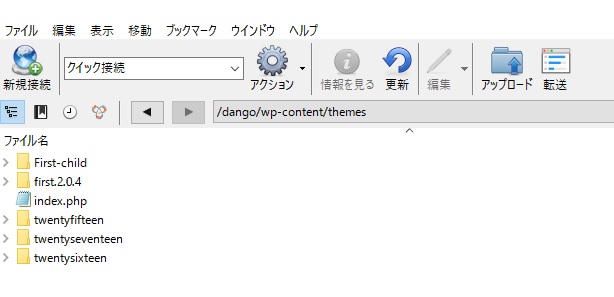
その後FTPツールを使ってstyle.css 、function.php2つのファイルが入った子テー
マフォルダをサーバ上の 「wp-content」内の「themes(テーマ)」フォルダに
放り込みました。
とここまではそれほどの苦も無くできたわけです。
子テーマが壊れています。
ところが
いざ子テーマを有効化!という段まで来てコケました。
壊れている? 壊れてるってなんだよ・・・
意味わかりません。とりあえずグーグル先生に相談です。
で原因はstyle.cssのコードに記述する親テーマのフォルダ名に
あるんじゃないかというとこまで分かってきました。
わたしは「First」というテーマを使っているのでstyle.cssの
Template: 親テーマのディレクトリ名 に”first”と記載したのですが何度やって
もエラー。
ここで親テーマのフォルダ名を再度確認。” first.2.0.4”となっていましたので
記述し直しましたが変わらず。
既に子テーマ作成から3時間ぐらい経過したでしょうか。こりゃもう無理かと
諦めかけてましたがふとあることに気づきました。
間違いはホントに単純なことだった。
今回子テーマを作成する際に参考にした寝ログ様の記事ではワードプレスに
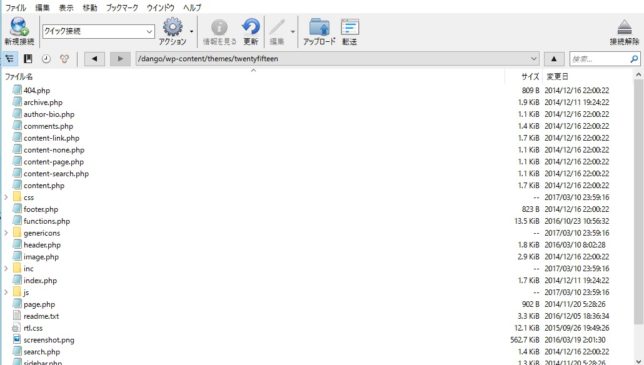
デフォルトで入っている「Twenty Fifteen」を例に作成されています。
このTwenty Fifteenのフォルダを開くとフォルダ直下に各データファイルが入っているのが分かります。
こんな感じですね。
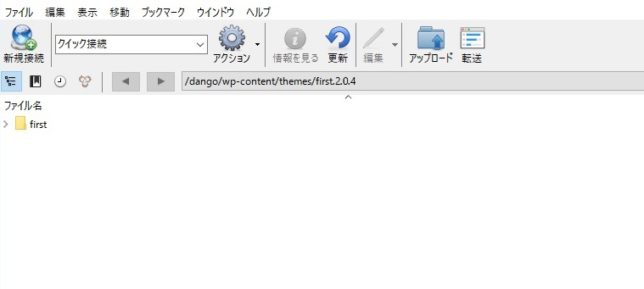
わたしの使っているテーマ「first.2.0.4」はどうかというと
「first.2.0.4」フォルダ直下にもう一つ「first」フォルダがありました。
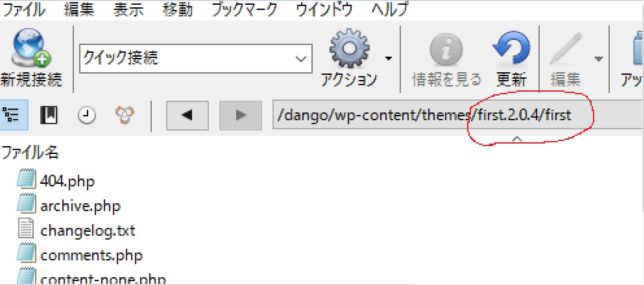
でこの中に各データが入っているんですがここで閃きまして下の画像の赤丸
部分「first.2.0.4/first」。
これを先ほどの親テーマのディレクトリ名として記述してみました。
今度はエラーも出ず、子テーマ作成完了!ここまで非常に長かったです。
作業を終えて。
今回はいろいろ解決策を探し回りましたが結局わからず何とか自力での解決と
なりました。
こういったこと、おそらく慣れている方はサクっと済ましちゃえるん
でしょう。
しかしわたしのような初心者は時間ばかりかかって一向に作業が進まないこと
ばかりです。
やはり経験を積んでいくしかないんでしょうね。
さらなる精進を目指します。
読んでいただきありがとうございました。